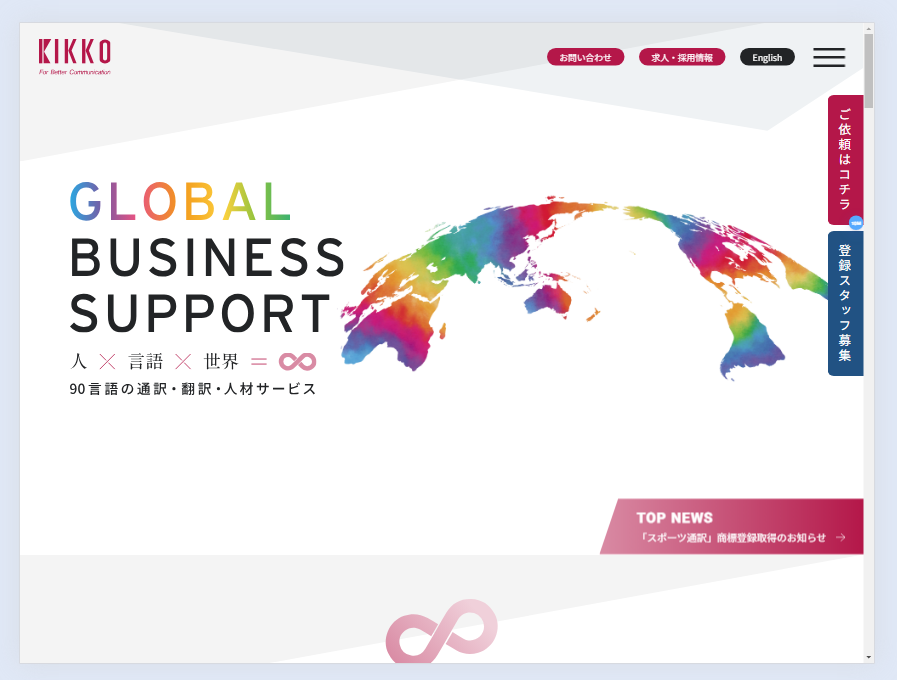
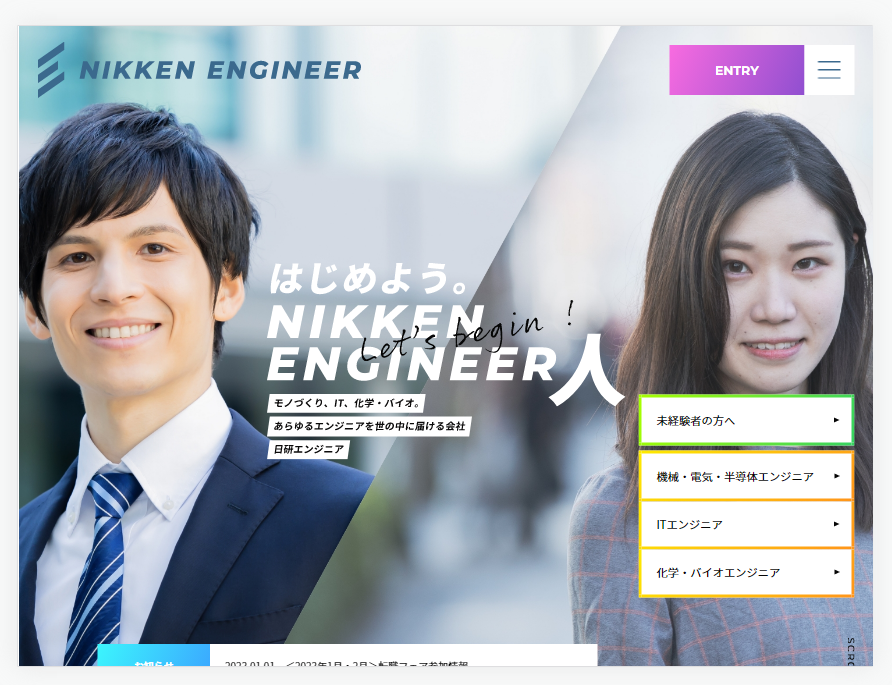
DWebデザイン実績
100ウェブはさまざまな個性を持つWebデザイナーが在籍しており、多種多様なWebデザイン制作が可能。
複数プレゼンのため、デザインのミスマッチが少ないことが大きな特長です。
原稿作成や写真撮影までワンストップでお任せください。
Cとりあえずは100ウェブに相談してみよう
【テレワーク実施中  につきお電話転送中】
につきお電話転送中】
コール中1秒程度無音状態になりますがそのままお待ちください。
受付時間
平日 10:00~18:00
- 東 京03-6361-0717
- 大 阪06-7878-8049
- 名古屋052-747-5650
- 福 岡092-600-1156
- 仙 台022-706-2450
- 金 沢0120-555-875
- 札 幌0120-555-875
メールでのお問い合わせでも
1営業日以内にご連絡いたします。